上一篇说到把环境都搭建起来了,接下来就要做实际的东西了吧~~由于本网站在毕业设计中一个很主要的功能是信息的展示。对于读出来的离散的温度是数据当然是用曲线图的方式比较好了。于是今天主要讲解用django从数据库里面把数据读出来然后显示到图表上。
零、接着配置django
对于django来说,所有的js css 网页用到的image 等都是静态文件。需要存放在一起,也需要配置他们的位置。
添加一个static文件夹,专门放置这些文件。文件结构就长下面这样。

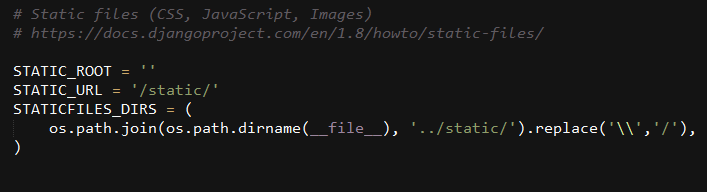
然后在工程文件夹下面的setting.py里面配置上这几句话,也就是static文件夹的位置。如果这里配置错了,就会出现js css什么的 404 的错误

一、数据库情况

新加了一个model,一个是浮点数的数据一个是时间值。自动存储系统当前时间 auto_now_add 和 auto_add(好像是这样写)有区别,auto_now_add 存储目前的时间之后还可以改写 。save以后重新赋值,在save一下就可以了。
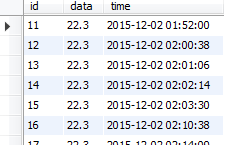
新建数据库以后 执行以下 python manage.py syncdb 就可以同步数据库。有时候它会提示你用另外两个命令,就再用另外两个运行一遍就可以了。运行完以后数据库长这样。

django会自己加一个字段 id 自增。
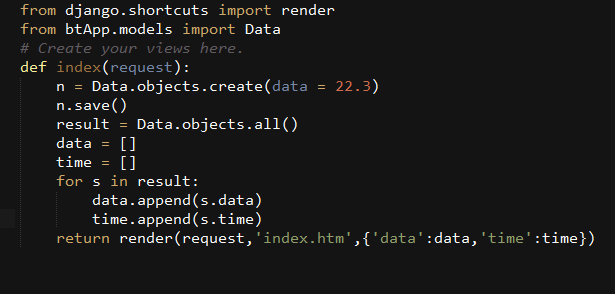
二、写 view.py文件

想要使用新增的model 首先要引用他。然后用create 和save 新建一个对象。(这里我图方便,没刷新一个页面就插入一条数据)
用all 来获取所有的记录。django的数据库操作还有很多,这里暂时不多说了。
然后声明两个数组,将数据和时间分别存放(用append 方法)
最后在将这两个变量传到html里面就可以用{
{。。。}}这种方式获取。三、在html里面显示
在html里面显示图表我用的是highcharts 插件,只用js就可以画一个图表出来,而且还有打印,导出的功能,非常美观又方便。有一个中文网站在这里,里面可以下载还有教程,能够在线编译看效果,非常不错。


1 2 3 4 5Highcharts Example 6 7 8 11 65 66 67 68 69 70 71 72 73 74 75
所有的代码在上面。下面吧具体的再重点说说

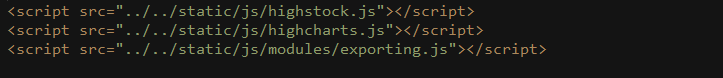
首先是引用本地的js文件,以这样相对路径的方式就可以引用了。咦??不过这样看起来好像和环境配置static文件没有关系哈。到底不配置setting能不能这样引用我也没有试过,这样能用就用吧。
然后就是显示图片了。highcharts 的使用方法就是先开一个div 然后写一个js函数就可以了,具体看教程吧。
这里重点说一下怎么使用views 传来的从数据库读出来的数据。这里有时间和数据,时间是横轴,时间对应的数据点就是数据嘛(在最后的结果里应该是温度什么的)

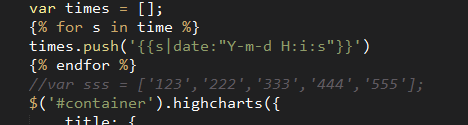
首先在函数里面声明一个数组用来存放时间。{% for s in time %}是django里面for循环的写法,里面的time就是view里面传过来的。最后要用{% endfor %}来结束。
{
{s|date:"Y-m-d H:i:s"}}则是将日期转化为具体格式。django的输出格式有很多种固定方法。搜索django 过滤器你能得到更多。。。千万不要忘了在{
{s|date:"Y-m-d H:i:s"}}左右加上单引号啊!!不然就不能以字符串的形式存到字符串数组里,后面就不能用了。
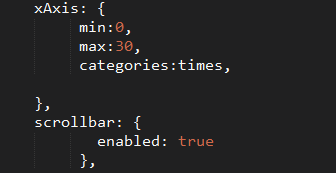
然后就设置图标的x轴的categories属性就好了。这样也就达到效果啦,但是如果数据特别多一个屏幕显示不全怎么办呢。。这时候就要再包含一个j ssrc="../../static/js/highstock.js"然后把xAxis的max和min加上 scrollbar加上就可以啦~
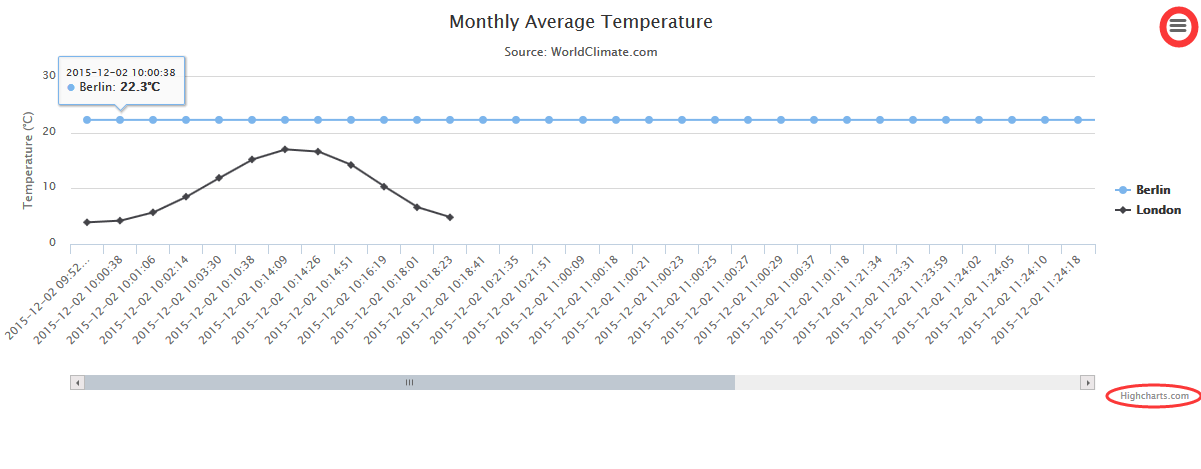
最后runserver 的结果长这样

右上角的打印和右下角的水印连接也是可以去掉的,但是我按照网上的方法,改了他的js包却没反应,也不知道为什么。。。。
好了,本次博客到此结束
tip:
处理时间的时候,highcharts 有专门的时间轴,但是我没有用到,一个是不会用一个是目前还是实验状态嘛,能从数据库读出来再显示就达到目的了。
从数据库里面读书时间然后再在js里面转换成字符数按数组的原因是,如果在view里面直接转换成字符串数组,传到页面这边,就不是字符串数组了,因为分割每一个字符转的单引号没有转义,然后就显示不到页面上。我也没想到读出来的date直接用引号包起来就是字符串,也太好用了吧。现在越来越觉得c语言真的好难用啊。。。js的数组可以相当于队列啊 栈啊来用,简直方便
另外,还有一个地方,就是mysql数据库的时间比实际时间少八个小时,这个是因为数据库的时区问题,不过读到页面上又是东八区咯,我也觉得amazing~